Congratulations Html Single Page Template with Bootstrap & CSS
Hello Designers
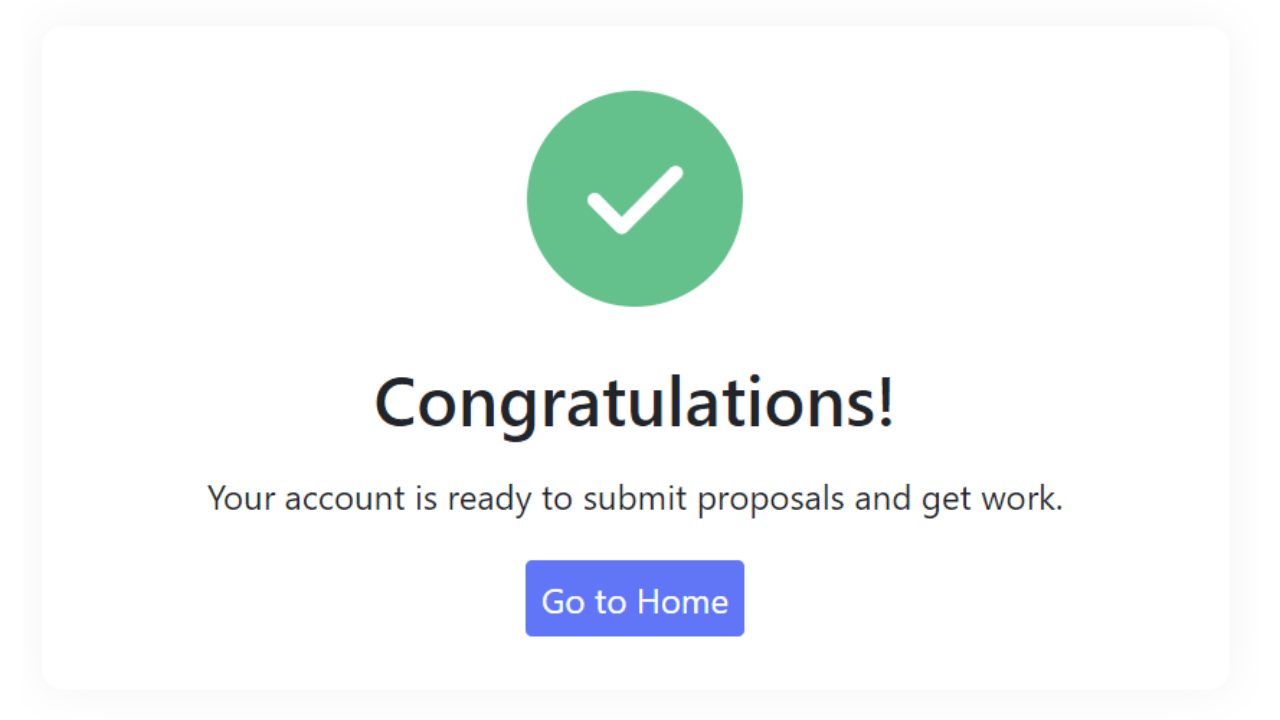
It's a example of html congratulations page design. Today we will design a responsive congratulations page using HTML5 , CSS3 and Bootstrap. After complete the full page design we will see the final output exactly looks like bellow. So let's design a single page html template step by step.
Final Output:
Html Markup:
<!-- Congratulations area starts -->
<div class="congratulation-area text-center mt-5">
<div class="container">
<div class="congratulation-wrapper">
<div class="congratulation-contents center-text">
<div class="congratulation-contents-icon">
<i class="fas fa-check"></i>
</div>
<h4 class="congratulation-contents-title"> Congratulations! </h4>
<p class="congratulation-contents-para"> Your account is ready to submit proposals and get work. </p>
<div class="btn-wrapper mt-4">
<a href="javascript:void(0)" class="cmn-btn btn-bg-1"> Go to Home </a>
</div>
</div>
</div>
</div>
</div>
<!-- Congratulations area end -->
CSS:
<style>
.congratulation-wrapper {
max-width: 550px;
margin-inline: auto;
-webkit-box-shadow: 0 0 20px #f3f3f3;
box-shadow: 0 0 20px #f3f3f3;
padding: 30px 20px;
background-color: #fff;
border-radius: 10px;
}
.congratulation-contents.center-text .congratulation-contents-icon {
margin-inline: auto;
}
.congratulation-contents-icon {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
height: 100px;
width: 100px;
background-color: #65c18c;
color: #fff;
font-size: 50px;
border-radius: 50%;
margin-bottom: 30px;
}
.congratulation-contents-title {
font-size: 32px;
line-height: 36px;
margin: -6px 0 0;
}
.congratulation-contents-para {
font-size: 16px;
line-height: 24px;
margin-top: 15px;
}
.btn-wrapper {
display: block;
}
.cmn-btn.btn-bg-1 {
background: #6176f6;
color: #fff;
border: 2px solid transparent;
border-radius:3px;
text-decoration: none;
padding:5px;
}
</style>
Full Template:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> Congratulations Page Design By WebJourney - Html Template </title>
<!-- FontAwesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<!-- Latest compiled and minified CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.congratulation-wrapper {
max-width: 550px;
margin-inline: auto;
-webkit-box-shadow: 0 0 20px #f3f3f3;
box-shadow: 0 0 20px #f3f3f3;
padding: 30px 20px;
background-color: #fff;
border-radius: 10px;
}
.congratulation-contents.center-text .congratulation-contents-icon {
margin-inline: auto;
}
.congratulation-contents-icon {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
height: 100px;
width: 100px;
background-color: #65c18c;
color: #fff;
font-size: 50px;
border-radius: 50%;
margin-bottom: 30px;
}
.congratulation-contents-title {
font-size: 32px;
line-height: 36px;
margin: -6px 0 0;
}
.congratulation-contents-para {
font-size: 16px;
line-height: 24px;
margin-top: 15px;
}
.btn-wrapper {
display: block;
}
.cmn-btn.btn-bg-1 {
background: #6176f6;
color: #fff;
border: 2px solid transparent;
border-radius:3px;
text-decoration: none;
padding:5px;
}
</style>
</head>
<body>
<!-- Congratulations area start -->
<div class="congratulation-area text-center mt-5">
<div class="container">
<div class="congratulation-wrapper">
<div class="congratulation-contents center-text">
<div class="congratulation-contents-icon">
<i class="fas fa-check"></i>
</div>
<h4 class="congratulation-contents-title"> Congratulations! </h4>
<p class="congratulation-contents-para"> Your account is ready to submit proposals and get work. </p>
<div class="btn-wrapper mt-4">
<a href="javascript:void(0)" class="cmn-btn btn-bg-1"> Go to Home </a>
</div>
</div>
</div>
</div>
</div>
<!-- Congratulations area end -->
<!-- Latest compiled JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Hope this will helps you a lot. Please fell free to ask your question.
If you like what you are reading, please think about buying us a coffee as a token of appreciation.
We appreciate your support and are committed to providing you useful and informative content.
We are thankful for your ongoing support.